wi-fiのない電車の中でふとスマホから万宝院ファームのサイトを開いてみようとしたら、開こうとしてますみたいなクルクルマークがぐるぐる回り続け、待てども待てども開かない。。重すぎる。。。
早速ググってスマホ上でサイト表示を早くする手法探し。
今はPCよりもスマホ使って商品を購入する時代なので、スマホからアクセスしてサイトがサクッと開けるのは大事ですね。
当サイトはWordPressで構築しているのですが、WordPressの良いとこは数え切れないほどのプラグイン(機能拡張のプログラム)が日々アップされているので、今回は表示スピードアップに必要なプラグインを導入。
”wodpress 遅い” & 直近1ヶ月以内にアップされた記事で検索したところ、画像圧縮系とキャッシュ系のプラグインが高速化には必須のようで、画像圧縮系は既にEWWW Image Optimizerという超有名なプラグイン(既にサイトで使っている画像も一括して最適化してくれる優れもの)を導入しているので、今回はキャッシュ系プラグインのWP Fastest Cacheを導入してみました。
結果・・・・ドキドキ・・速い!!!
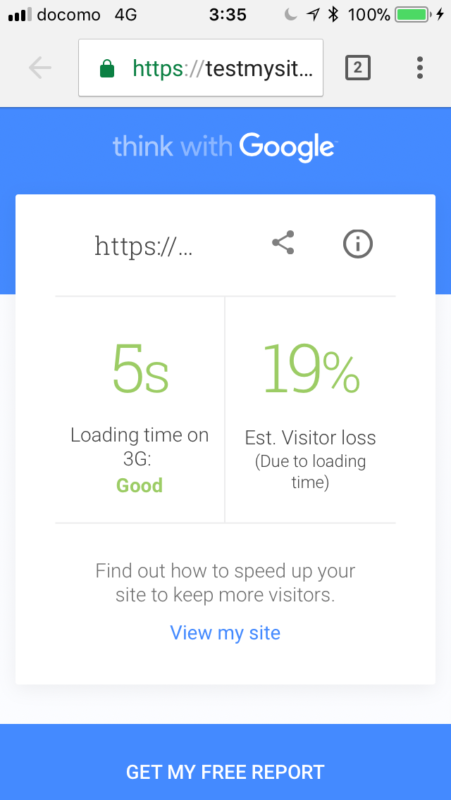
GoogleのツールTestMySiteを使ってモバイルサイトの速度をテストしたところ、読み込み時間5秒、推定離脱率19%、Goodとなっているからいい感じ。

ところでキャッシュってなんだっけ!?
ブラウザは過去に一度表示したページの情報を覚えていて、このブラウザの記憶のことをキャッシュ。
そういえば、さっきまでネットに繋がっててYahoo!ニュース見てて、ネットが繋がらない地帯に踏み入れても何故がニュースの記事が途中まで開けてしまう経験をしたことあるけど、あれもキャッシュの恩恵なのかな。
ちなみにWP Fastest CacheはHTMLやCSSファイルを圧縮してサイトの表示速度を早くするプラグイン。
プラグインもやたらめったら入れてしまうと動作が重くなる障害もあるようなので、利用者も多くて頻繁にバグ修正や新機能を更新しているプラグインで、必要なものだけをインストールして使うよう心がけてます。
WordPressは日々進化しているので、利用者側の知識も常にアップデートする必要があるところが知的好奇心をくすぐります。
何はともあれ、問題解決^^